This article is part 4 of a series covering cool features of Sirius and tips to create advanced modelers. See http://melb.enix.org/category/sirius/ for the complete series.
Today we will present how diagrams can be refined to display information using interpolated colors.
Diagrams with meaningful colors
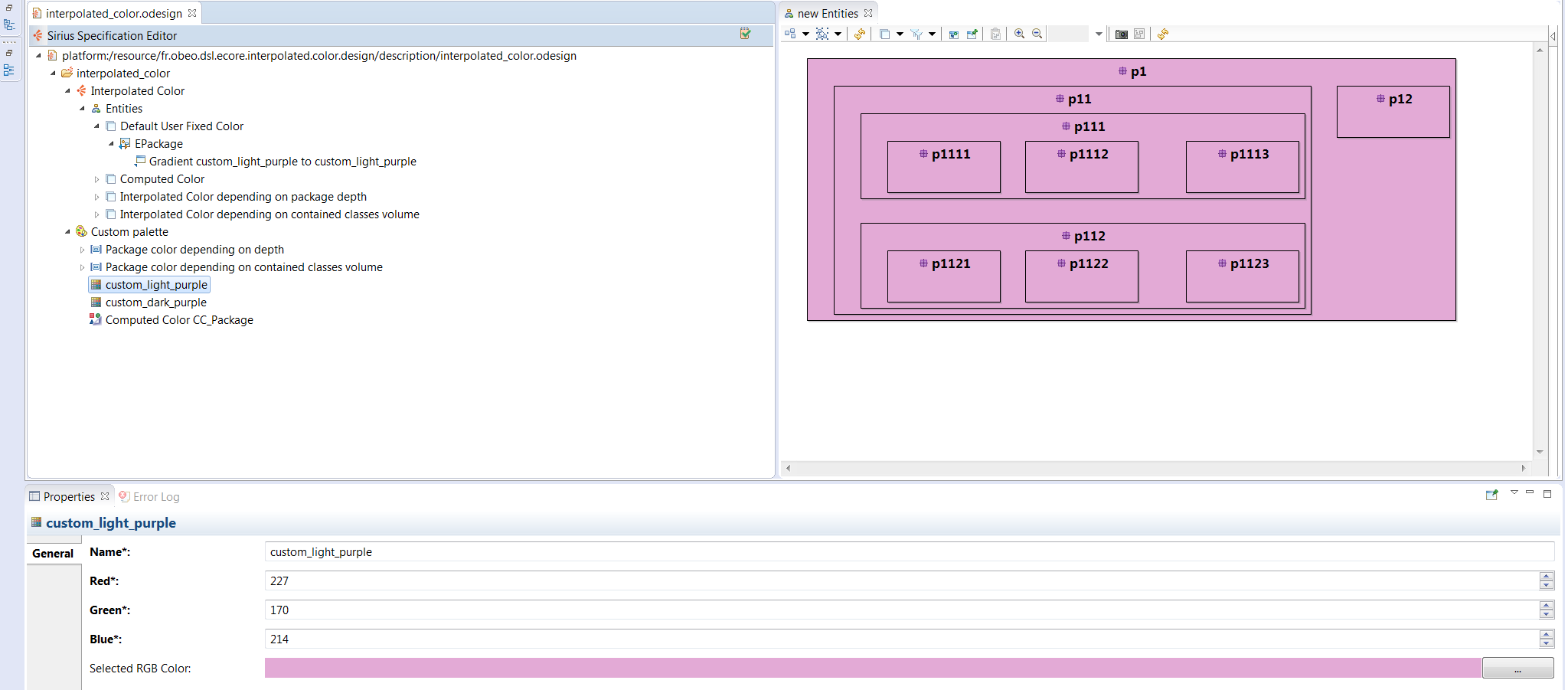
In your Viewpoint Specification Model (VSM), the specifier is not limited to use the provided colors but can define a palette with custom colors. A color can be defined using a RGB code (Red/Green/Blue).
However, using this new color in a mapping will paint every mapping candidates to this color. As our goal is giving colors a meaning, it needs to be defined by an expression. Sirius provides two solutions: Computed Colors and Interpolated Colors.
Note that RGB codes are defined with three integer values between 0 and 255. If the value is over 255, Sirius will use it as a 255 value.
Diagrams with computed colors
Computed colors are alike RGB Colors but instead of choosing an int ...
Abonnez-vous à cette liste via RSS
Articles liés au mot clé « obeodesigner »
Usually when you are using a graphical modeler, you do most of the actions with the mouse. Sirius based modelers have several built-in shortcut keys that you can use to save time in your day to day workflow. Shortcut keys are commonly accessed by using the key, key, or key in conjunction with other keys.
Keyboards shortcuts Common shortcuts Diagram shortcuts Navigate Select Edit Diagram editor Palette Table & Tree shortcuts
Common shortcuts
Some shortcuts are available for all the representations (diagram, table, tree…).
ActionShortcutDescription
Go to open editors
+
To get a direct access to an editor, just press Ctrl + E, and either use the arrow buttons, or type the name of the representation you are editing.
Navigate between visited representations
+ or +
To cycle between visited representations use Alt + Arrows. On Mac : + +
Select All
+
Direct Edit
Open Help
+
Undo
+
On Mac: +
Redo
+
On L...
 Un évènement gratuit pour découvrir Sirius et créer en quelques heures votre premier outil de modélisation graphique.
Que vous soyez architecte IT, responsable méthodes et outils, ingénieur logiciel embarqué ou système, vous devez chaque jour concevoir et mettre en place des solutions innovantes dans des environnements complexes.
En venant à cette étape du roadshow Sirius, vous allez découvrir comment créer un outil graphique efficace pour décrire vos choix de conception et définir une architecture.
Cet évènement est gratuit et ouvert à tous : débutants avec les technologies Eclipse Modeling mais aussi utilisateurs avancés.
La journée débutera par une présentation de Sirius puis des retours d'expérience concrets déjà réalisés par la communauté. Mais surtout, l'après-midi vous pourrez créer votre premier prototype sur-mesure en étant encadré par notre équipe.
Inscription : http://www.obeodesigner.com/roadshowmunich2015
Lieu :
FORTISS GmbH
Guerickestraße 25
80805 München
...
Un évènement gratuit pour découvrir Sirius et créer en quelques heures votre premier outil de modélisation graphique.
Que vous soyez architecte IT, responsable méthodes et outils, ingénieur logiciel embarqué ou système, vous devez chaque jour concevoir et mettre en place des solutions innovantes dans des environnements complexes.
En venant à cette étape du roadshow Sirius, vous allez découvrir comment créer un outil graphique efficace pour décrire vos choix de conception et définir une architecture.
Cet évènement est gratuit et ouvert à tous : débutants avec les technologies Eclipse Modeling mais aussi utilisateurs avancés.
La journée débutera par une présentation de Sirius puis des retours d'expérience concrets déjà réalisés par la communauté. Mais surtout, l'après-midi vous pourrez créer votre premier prototype sur-mesure en étant encadré par notre équipe.
Inscription : http://www.obeodesigner.com/roadshowmunich2015
Lieu :
FORTISS GmbH
Guerickestraße 25
80805 München
...
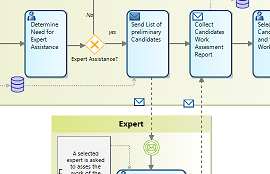
 La nouvelle version du modeleur BPMN Designer vient de sortir. Basée sur le standard BPMN2, elle propose de nombreuses améliorations graphiques et ergonomiques, en particulier concernant la gestion des pistes (swimlanes) et des tâches globales.
Créé avec Obeo Designer, le paramétrage de ce modeleur est entièrement Open Source. Vous pourrez ainsi l'adapter ou l'étendre très facilement en fonction de vos besoins (pour modifier les types de diagrammes existants ou en créer de nouveaux par exemple).
BPMN Designer est téléchargeable gratuitement depuis Obeo Marketplace....
La nouvelle version du modeleur BPMN Designer vient de sortir. Basée sur le standard BPMN2, elle propose de nombreuses améliorations graphiques et ergonomiques, en particulier concernant la gestion des pistes (swimlanes) et des tâches globales.
Créé avec Obeo Designer, le paramétrage de ce modeleur est entièrement Open Source. Vous pourrez ainsi l'adapter ou l'étendre très facilement en fonction de vos besoins (pour modifier les types de diagrammes existants ou en créer de nouveaux par exemple).
BPMN Designer est téléchargeable gratuitement depuis Obeo Marketplace....
Continuing from the example of our previous blog post on House of Cards, we’ll see today how one can customize the elements of diagrams by using pictures.
Per-diagram instance customization
In a Sirius based editor, the style of each diagram element can be customized. This customization can be applied from:
the tool bar:
the Appearance tab of the property view:
the Diagram menu:
the contextual menu Format:
The elements you can customize are:
container: background color, background style, border size, foreground color, label alignment, label size, label format and workspace image. node: border size, color, label alignment, format, position, size and workspace image. edge: the folding style, the color, the label alignment, format, position and size, the line and routing style, the size and the target and source arrow.
If we set a workspace image on the Influence diagram resulting from the tree layout blog post, we are able to see Frank Underwood’s face instead of a simpl...